共计 1484 个字符,预计需要花费 4 分钟才能阅读完成。
国内大模型是不是要迅速跟上?
最近,「北美知乎」问答社区 Quora 旗下的 AI 聊天平台 Poe,推出了一项名为「 Previews 」的新功能。

有了这个实时预览功能,用户就能直接查看和使用在 Poe 聊天中生成的 Web 应用程序。
也就是说,在 Poe ,你可以和一些非常擅长编码的 LLM 聊天,如 Claude-3.5-Sonnet 、GPT-4、Gemini 1.5 Pro 。
聊天过程中生成的代码片段、网页设计、游戏等内容,都能在这个窗口预览到,还能上手体验。
上手体验第一把时,编程 0 基础的小编就被吓到了。
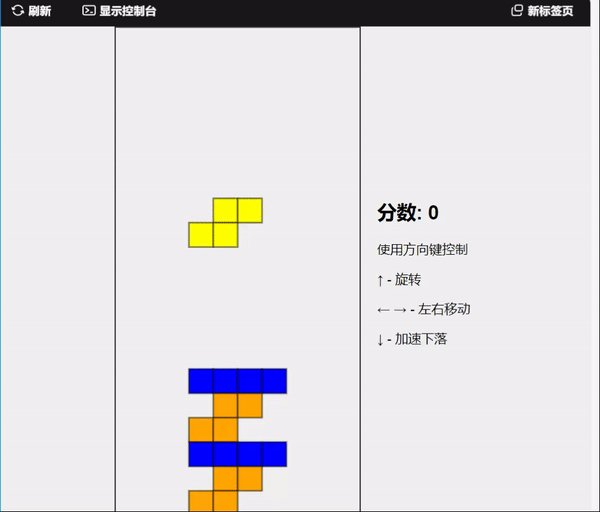
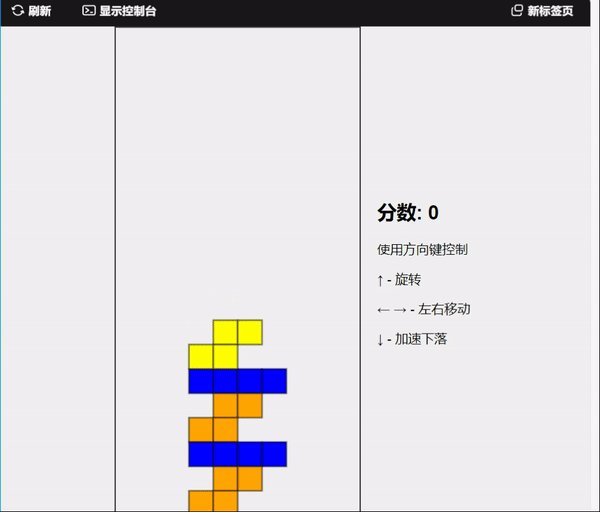
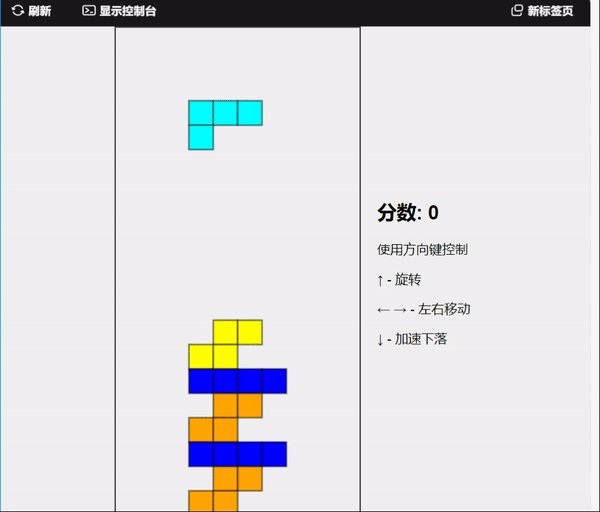
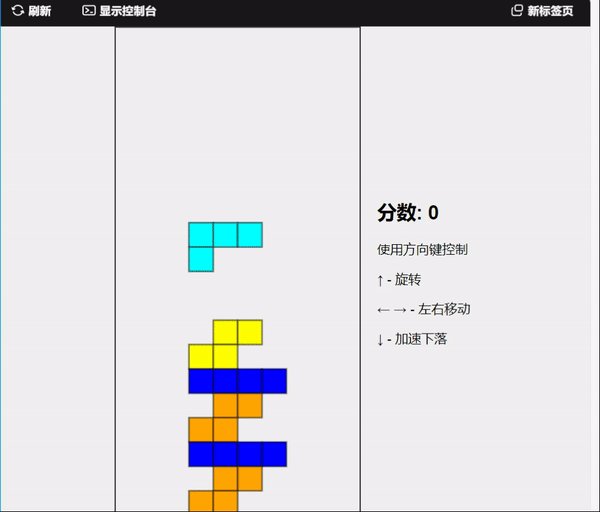
咱们直接要求 Claude-3.5-Sonnet 「做一个解压小游戏,类似俄罗斯方块」,一阵闪电般的代码编写后,居然能在预览框里直接玩游戏了!

能不能再整个更复杂点的?
? 虽然有小程序可以直接生成梗图发到小红书、朋友圈,但,很贵!

能不能现做一个粗糙的小程序,模仿着做一张?
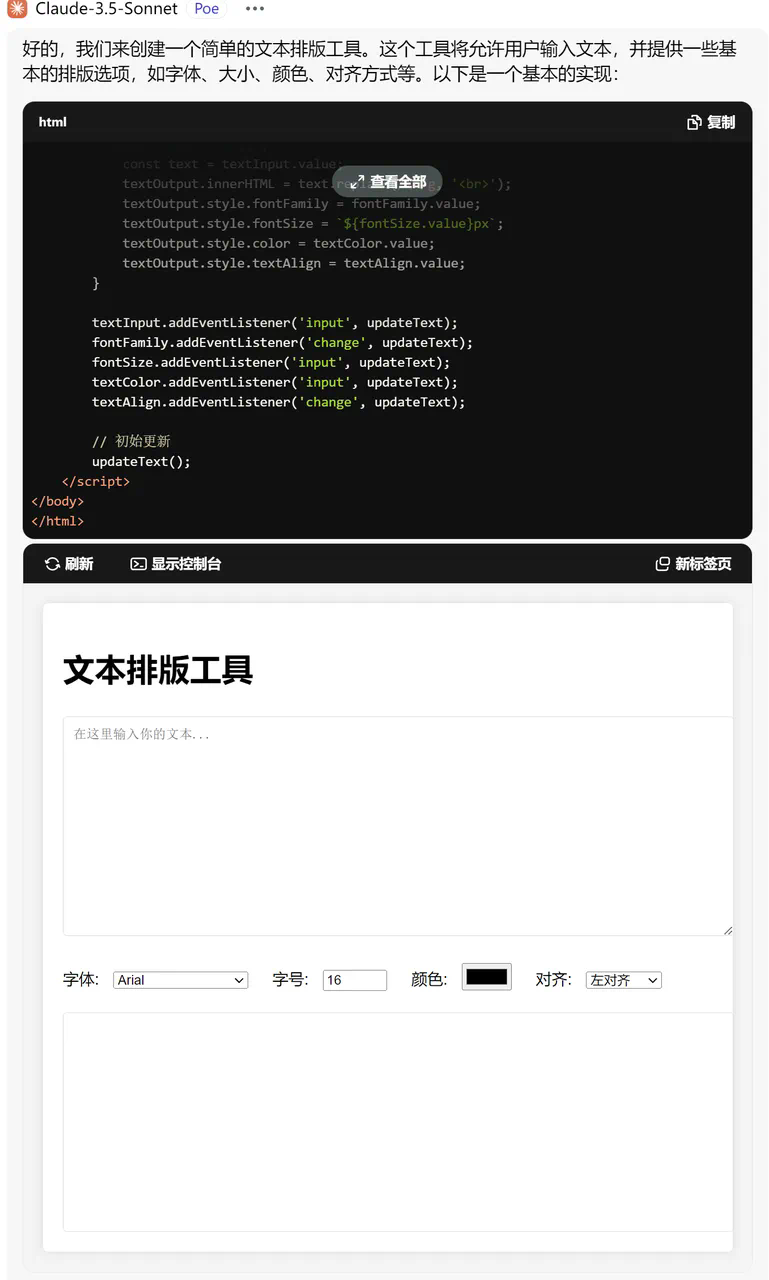
「咱们来做一个文本排版工具,」 编码神器 Claude-3.5-Sonnet 立刻显灵:

这个框架还很粗,我还想添加更多内容。
比如,字体大小可以选择!字体必须丰富!得有草书之类的!文字排版可以竖排,也可以直排。
对了,还有允许上传图片,否则,怎么做梗图?
需要的,统统安排上!
最后,在预览框里做梗图,还真做出了一个类似的。

要知道,几分钟就能做一个简单原型,这可比人类程序员的效率高多了!
当然,图片是事先准备好的——先用快手可图生了一个类似风格的图,再上传到程序里,配上文字!
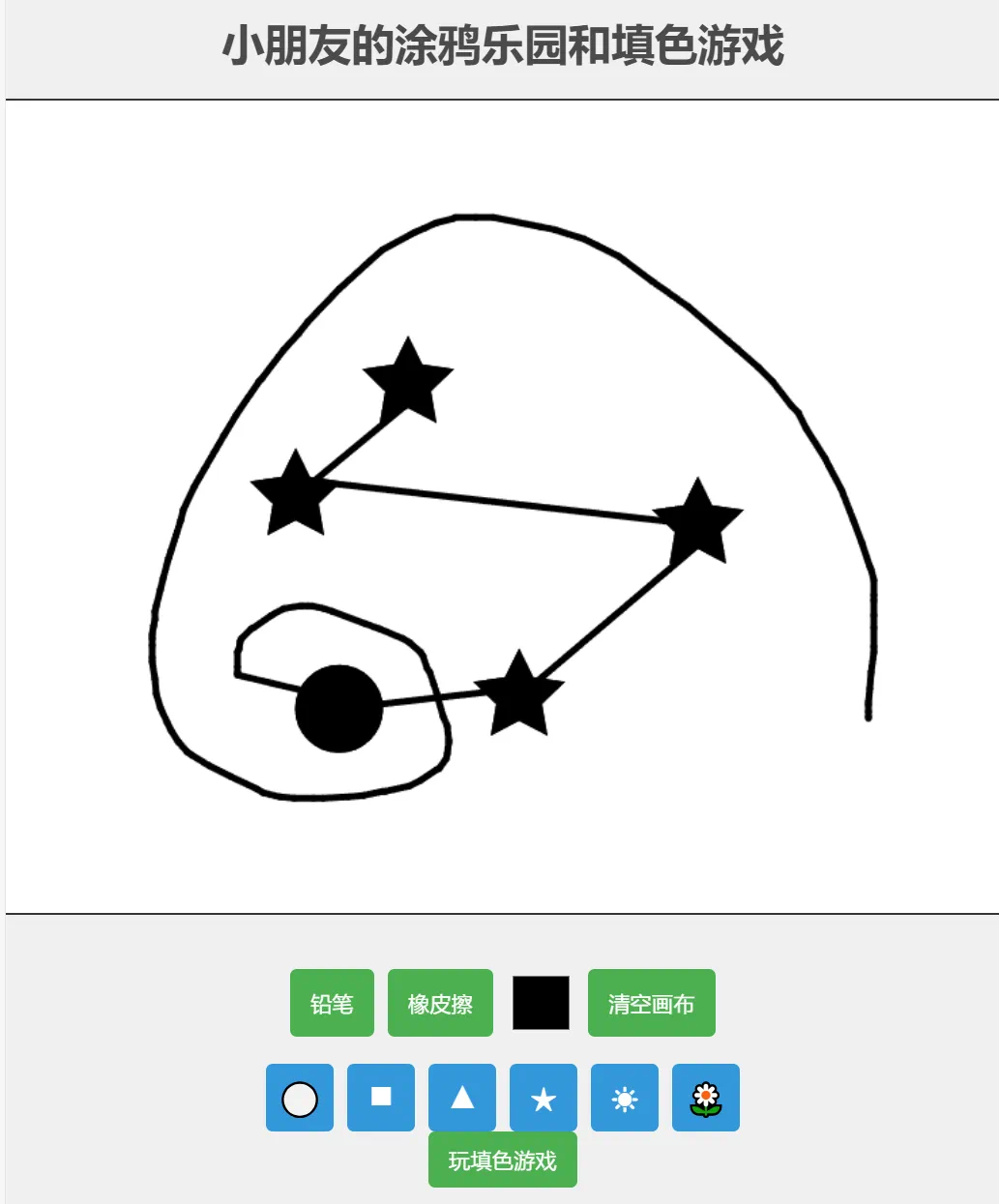
依葫芦画瓢,我们继续整了一个 「适合小学生的涂鸦小程序」。
雏形出来后,我们不断提出改善的意见。
比如,添加一些简单的图形素材供小朋友选择;添加一些互动游戏环节。
眼瞅着,小游戏越来越丰富:

输入「使用 Three.js 创建海绵宝宝跳舞动画」,甚至可以在预览里看一些简单的动画。

除了玩儿,Poe 的预览功能还能干很多正事儿。
如为数据表格、文章、书和报告设计一个交互分析的小程序,也没问题。
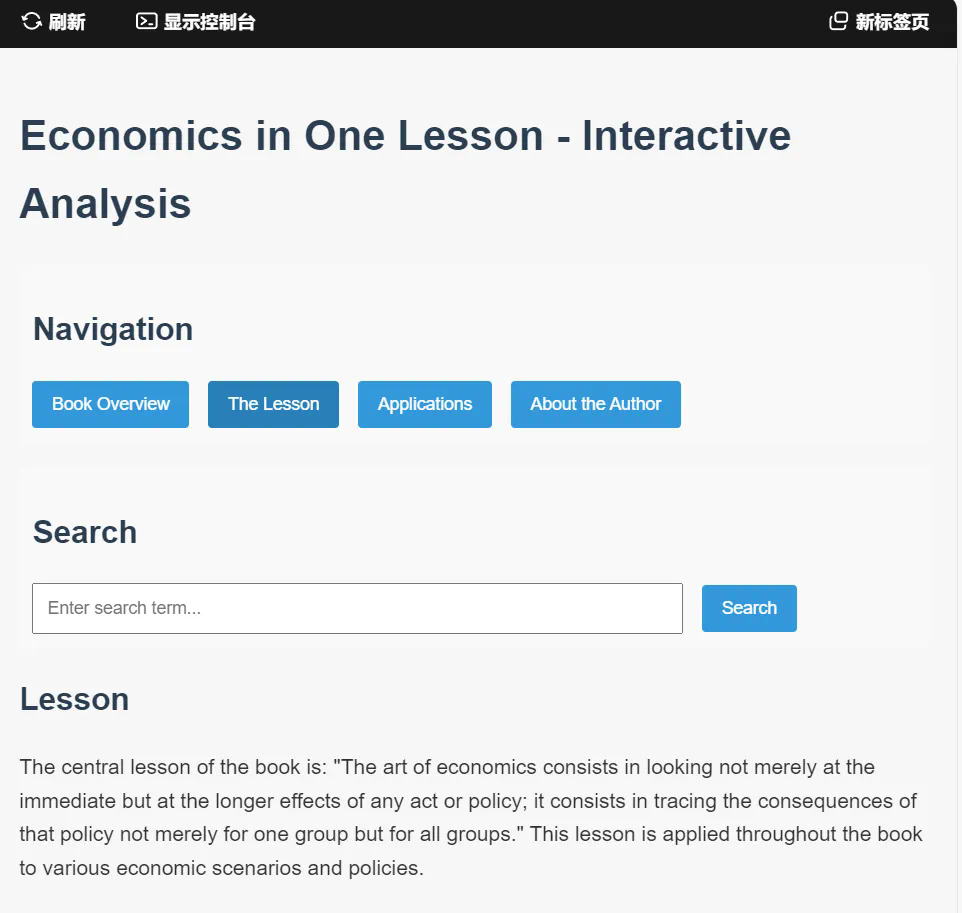
我们上传了一本经济学的经典小册子,要求大模型为它设计一个交互分析的小程序。
麻溜的,基本交互有了,还可以搜索内容。

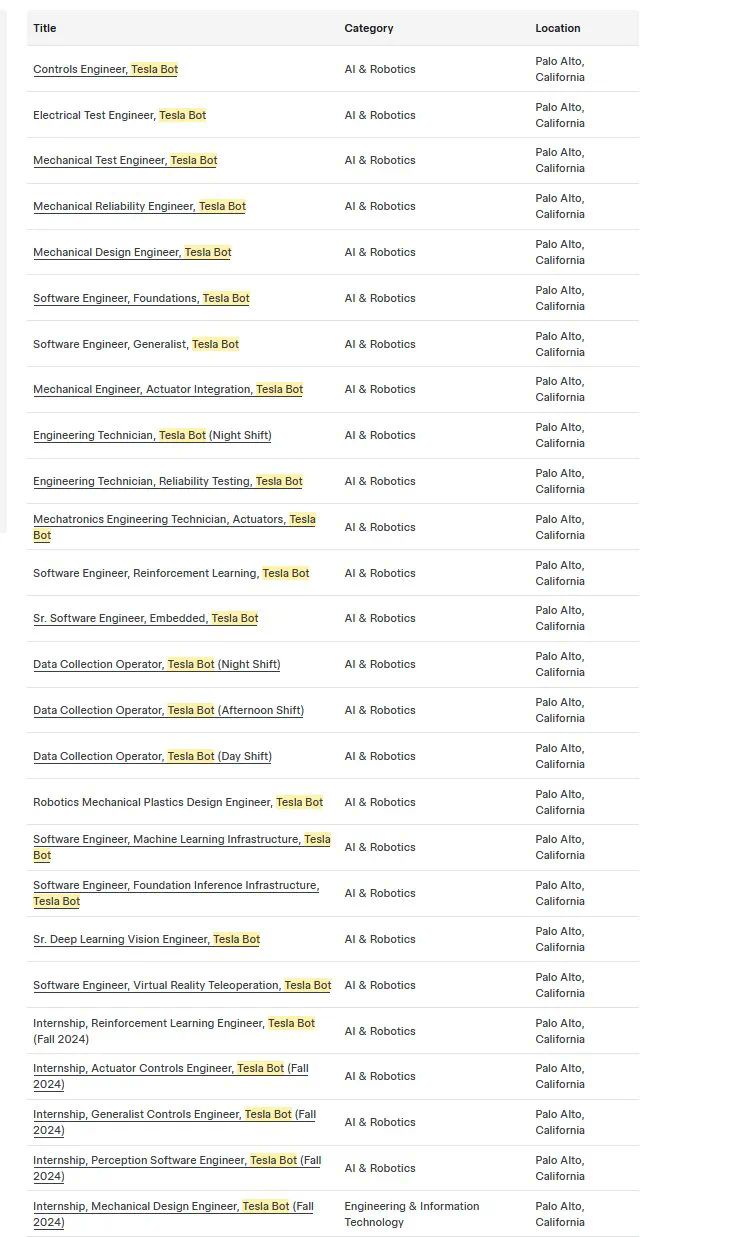
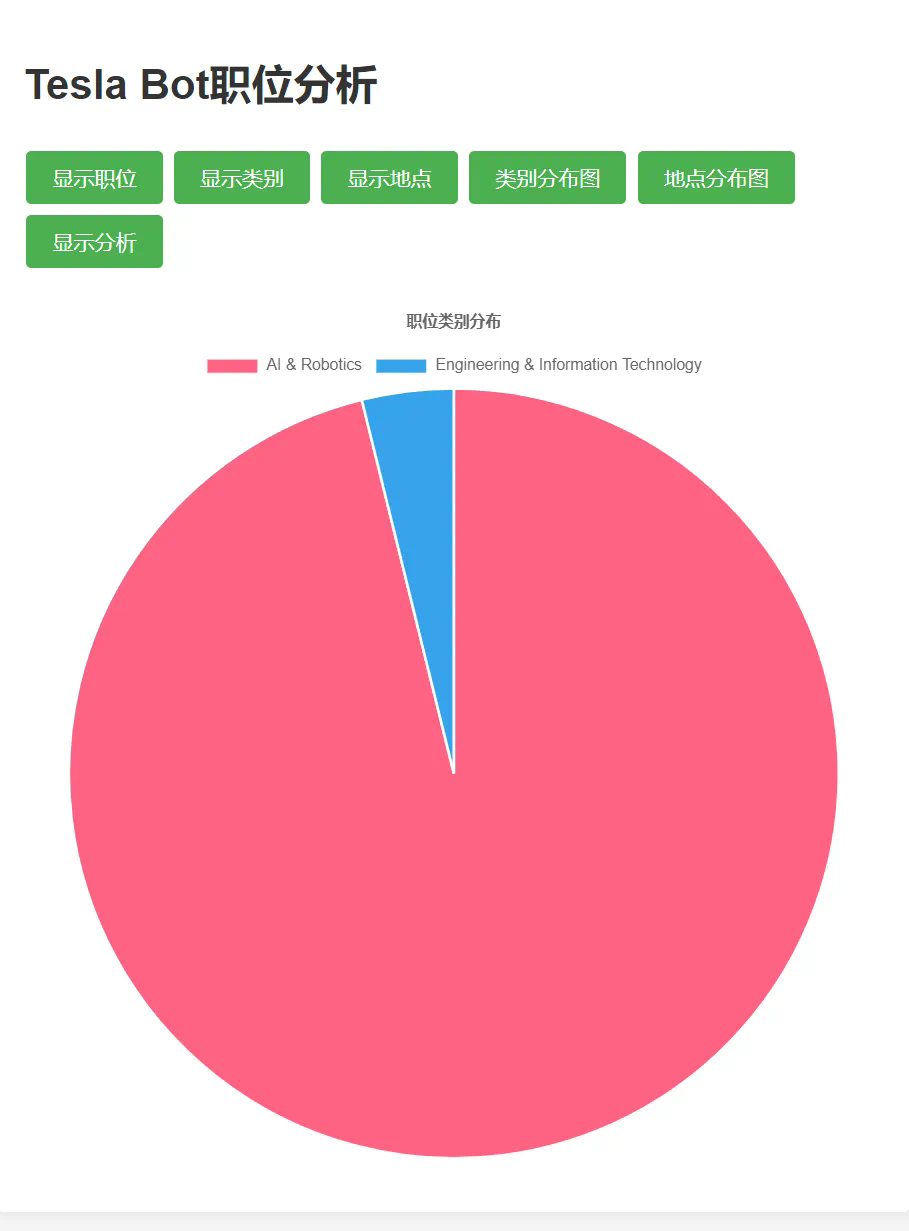
再比如这张特斯拉的岗位招聘表,密密麻麻,看得让人头皮发麻。
Poe 的预览功能,让我们有机会体验一种新的分析方式。

输入「写一个交互分析的程序」后,就能在预览功能里体验交互分析带来的乐趣。

经常浏览网络,会碰到一些包含有用信息但设计过于花里花哨的图片。

现在,可以透过一些提示词,将它们转化为简洁明了的网页设计。

根据 X 网友 @eviljer 推荐的提示词:用图标替代乱七八糟的配图,案例中要求使用 fontawesome(可商用、SVG);Bento Layout 或者卡片布局,避免平铺列表。要求补充 Footer 信息。
在此基础上,你可以继续要求「将图片信息转化为易于理解的互动演示」,体验新的交互方式。

其实,Poe 的预览功能和 Claude 3.5 Sonnet 近期上新的 Artifacts ,非常相似。
Artifacts,工坊模式,也允许用户在一个动态空间里实时查看、编辑基于 Claude 的创作,极大增加了大模型工具的实用性。
不过,和 Claude 3.5 Sonnet 的 Artifacts 相比,Poe 的支持能力还很有限。
如,基于 Manim 创建的数学动画、基于 Marmaid 的思维导图、基于 reveal.js、plotly.js 的幻灯片和可视化设计的预览,Poe 目前都支持不了。
在不少用户看来,Poe 的亮点也很明确:你可以和很多最强的大模型对话,还可以无缝切换。如,先选GPT-4o,然后改选其他,衔接也不大会出错。此外,用户还可以通过链接与他人分享这些应用。
以后我们会带来更多 AI 用例,也欢迎大家进群交流。






